一,JS的Dom解析
JS的三大对象:
- 内建对象: 内建对象:ECMA标准提供的内置对象(如:基本类型和类型转化……等都属于)
- 宿主对象:DOM(文档对象模型),BOM(浏览器对象模型)
- 自定义对象
JS的DOM和Java中的DOM其实差不多:
异:
- JS的DOM解析HTML文档,Java的DOM解析XML文档
- Java的DOM将xml看做一个整体,保存到内存中做解析,JS中的DOM在网页中直接动态解析
- JS的DOM做为为HTML解析的网页技术,有事件的绑定
同:
- JS的DOM和Java的DOM,都是文档对象模型,将文档转换成对象进行操作
- 根本的作用都是对文档进行增删改查操作
- 节点对象的属性和作用,是差不多的
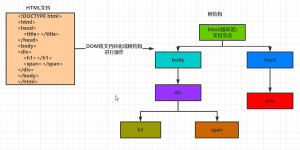
DOM将整个文档看做一个树结构,标签的嵌套就是树分支中的再分支
JS中DOM的根对象是doucment,它是文档的根节点对象,通过doucment的属性和方法来操作整个文档树
插段:windown对象的作用
- windown是js的全局对象,这就意味着再js中可以不加对象名直接调用
- windown是BOM的直接对象,通过window的属性方法直接操作浏览器窗口
- windown对象也不仅仅是BOM,DOM的操作也需要window对象,document对象也是window的属性
一,Dom的节点对象
文档通过Dom转换为树结构,而树结构由节点组成,通过对树的查询进而对文档标签进行操作
dom的节点分四类:
- 文档节点:整个文档被看作一个根节点
- 元素节点:一个标签就是一个元素节点
- 属性节点:标签内的属性就是一个属性节点
- 文本节点:标签体中的文本内容是一个文本节点
| nodeName | nodeType | nodeValue | |
|---|---|---|---|
| 文档节点 | #document | 9 | null |
| 元素节点 | 标签名 | 1 | null |
| 属性节点 | 属性名 | 2 | 属性值 |
| 文本节点 | #text | 3 | 文本内容 |
二,获取节点对象
元素的查询有几种方式:
- 通过文档对象document获取元素节点
- 通过元素节点对象获取后代,兄弟……等节点
- 通过元素节点获取属性节点
一,通过document文档对象获取元素节点
1, getElementById():通过id属性获取一个元素节点对象
2,getElementsByTagName():通过标签名获取一组元素节点对象,返回一个对象数组
3,getElementByName():通过name属性获取一组元素节点对象,返回一个对象数组
4,getElementByClassName():通过class属性获取一组元素节点对象,返回一个对象数组
例:图片的切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片的切换</title>
<script type="text/javascript">
window.onload=function(){
var arr=[
"C:\\Users\\wql\\Pictures\\记忆\\wql1.jpg",
"C:\\Users\\wql\\Pictures\\记忆\\wql2.jpg",
"C:\\Users\\wql\\Pictures\\记忆\\wql3.jpg",
"C:\\Users\\wql\\Pictures\\记忆\\wql4.jpg",
"C:\\Users\\wql\\Pictures\\记忆\\wql5.jpg"
]
var index=0;
var pw = document.getElementById("pp"); //通过id获取单个节点对象
var wqlbt = document.getElementById("bt1");
wqlbt.onclick = function(){
index--;
var imgfq = document.images[0];//获取images标签节点数组
if(index<0){
index=arr.length-1;
}
pw.innerHTML="图片有"+arr.length+"张,当前图片为第"+(index+1)+"张";
imgfq.src=arr[index];
}
var fqbt = document.getElementById("bt2");
fqbt.onclick = function(){
index++;
if(index > arr.length-1){
index=0;
}
var imgfq1 = document.images[0];
pw.innerHTML="图片有"+arr.length+"张,当前图片为第"+(index+1)+"张";
imgfq1.src=arr[index];
}
};
</script>
<style type="text/css">
*{
padding: 0;
margin: 0;;
}
#wqlfq{
width: 420px;
height: 420x;
margin:auto auto;
padding: 10px;
background-color: blueviolet;
text-align: center;
}
</style>
</head>
<body>
<div id="wqlfq" >
<p id="pp"></p>
<img src="C:\Users\wql\Pictures\记忆\wql1.jpg" width="400" height="400"/>
<br/>
<button id="bt1" >上一张</button>
<button id="bt2">下一张</button>
</div>
</body>
</html>
二,通过元素节点获取其关系节点
DOM树结构,可以通过节点之间的关系获取关系元素
1,元素对象. parentNode : 获取当前元素节点的父节点
2,元素对象. childNodes : 获取当前元素所有子元素节点的对象数组集合,返回对象数组
3,元素节点. firstChild : 获取当前节点的第一个子元素对象
3, 元素节点. lastChild : 获取当前节点的最后一个元素对象
4,元素节点. nextSibling : 获取下一个兄弟元素对象
5,元素节点. previousSibling : 获取上一个兄弟元素对象
三,直接通过基本或者层级选择器来获取元素
直接通过document调用,之前是通过具体的选择器方法来查找元素,例:getElementById(),只能传递id选择器
document有两种通用的选择器,可以使用所有选择器种类,
1,querySelector("选择器"):返回满足条件的第一个元素节点
2,querySelectorAll("选择器"):返回满足条件的所有元素节点







Comments | NOTHING