与所有其他技术一样在csss中网页的布局中也经历改变:
table布局 -> div+css布局(依赖盒模型box) -> 弹性布局(依赖弹性盒模型flex) -> 栅格布局
现在传统的表格布局已经被摒弃了因为灵活性和维护性差,严重的耦合,div+css布局是现在在用的比较多的布局方式,也是现在在用的比较传统的布局方式了,但这个布局方式效率是比较第,因为都是单个元素或者容器的布局,没有对方式更加的优化
一,弹性布局
简介:弹性布局的一大特点就是引用了轴的概念,每一个容器都有坐标轴,通过坐标轴来控制排列布局,第二特点就是有容器的大小比例配 置,可以使元素自适应,
与传统的div+css布局的异同:
异:
1,排列方式:div+css排列大多用浮动和定位,弹性布局则是
控制元素在坐标轴上的位置来实现排列
2,大小控制:div+css大多控制用width和height,弹性布局
用basis来设置宽(优先级大于width和height)还可以按容器比例配置
3,空闲空间的分配:div+css只能自己手动控制容器配置,弹
性布局可以自己配置参数分配空间给间距或者元素
同:本质上都是对容器的控制(div的嵌套使用)
1,弹性盒子的声明
通过display属性,display在元素的分类中可以转化行级元素和块级元素,但它也能声明布局方式
1,inline-flex:行级弹性盒子
2,flex:块级弹性盒子
2,排列方式
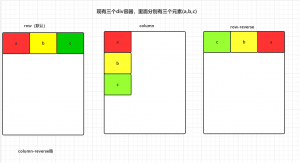
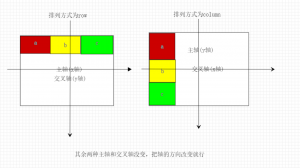
通过flex-direction声明元素的横向和纵向排列
属性值:
row :横向排列(行排列 左—>右)
column :纵向排列(列排列 上->下)
row-reverse :反向行排列(右->左)
column-reverse :反向列排列(下->上)
3,溢出的处理方式
通过flex-wrap来声明溢出的方式
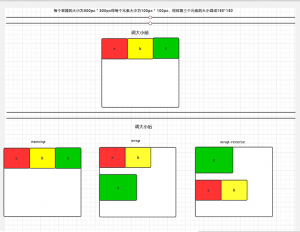
1,nowrap:不另拆行,元素自适应大小,假如大小超过大小,浏览器自动帮你自适应缩小
2,wrap:拆行显示,在另一行显示
3,wrap-reverse:反向拆行
父容器是300px * 300px
原来三个并行元素width是100是适应的,现在我们把第三跟元素width调成150
排列方式和溢出处理方式的组合:
flex-flow:排列方式 溢出方式
4,主轴和交叉轴
轴的概念是弹性布局的根本,
轴的判断:
主轴:主轴的判定与排列方式相关
交叉轴:交叉轴是与主轴相对的轴
排列方式与主轴:
1,row:主轴就是从左到右的x轴,相对的交叉轴就是从上到下的y轴
2,column:主轴是从上到下的y轴,交叉轴是左到右的x轴
3,row-reverse:主轴就是从右到左边的x轴,相对的交叉轴就是从下到上的y轴
4,column-reverse:主轴是从下到上的y轴,交叉轴就是从右到左边的x轴
主轴的排列方式:
justify-content:
1,flex-start:元素紧靠主轴的起点
2,flex-end:元素紧靠主轴的终点
3,center:沿主轴的中心
4,space-between:第一个元素靠主轴起点,最后一个元素靠主轴终点,其余空间平均分配
5,space-evenly:空间完全平均分配(指容器的剩余空间,不会改变颜色本身大小,前面一样)
交叉轴的排列方式:
align-content:
1,flex-start:元素紧靠交叉轴轴的起点
2,flex-end:元素紧靠交叉轴轴的终点
3,center:沿交叉轴轴的中心
4,space-between:第一个元素靠交叉轴轴起点,最后一个元素靠交叉轴轴终点,其余空间平均分配
5,space-evenly:空间完全平均分配(指容器的剩余空间,不会改变颜色本身大小,前面一样)
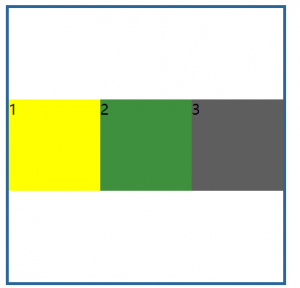
案例:用弹性布局让元素居中
<head>
<style>
#lk{
width: 300px;
height: 300px;
border:#2b669a solid 3px;
display:flex;
flex-flow: row wrap;
justify-content: center;
justify-content: space-evenly;
align-content: center;
}
.df{
width: 100px;
height: 100px;
}
.ac{
background-color: yellow;
}
.av{
background-color: #3e8f3e;
}
.ab{
background-color: #5e5e5e;
}
</style>
</head>
<body>
<div id="lk">
<div class="ac df">1</div>
<div class="av df">2</div>
<div class="ab df">3</div>
</div>
</body>

5,弹性元素的控制
注:在之前的布局控制中都是对容器的总体控制,没有对每个容器元素的单独控制(容器中的元素称为弹性元素)
5.1,弹性元素的排列方式
1,单个元素的主轴排序:
justify-self:
1,center:主轴中心排序
2,flex-start:主轴起点
3,flex-end:主轴终点
2,单个元素的交叉轴排序:
align-self:
1,center:交叉轴中心排序
2,flex-start:交叉轴起点
3,flex-end:交叉轴终点
4,stretch:延长
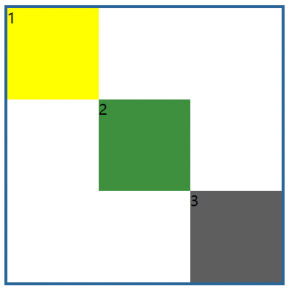
案例:弹性元素的阶梯显示
<style>
#lk{
width: 300px;
height: 300px;
border:#2b669a solid 3px;
display:flex;
flex-direction: row;
}
.df{
width: 100px;
height: 100px;
}
.ac{
background-color: yellow;
align-self: flex-start;
}
.av{
background-color: #3e8f3e;
align-self: center;
}
.ab{
background-color: #5e5e5e;
align-self: flex-end;
}
</style>
</head>
<body>
<div id="lk">
<div class="ac df">1</div>
<div class="av df">2</div>
<div class="ab df">3</div>
</div>
</body>

5.2,弹性元素的大小比例
一,flex-grow:对弹性盒子内的空闲大小进行在分配,
1,当值为1:表示对此元素不进行分配,初始化大小显示
例:有三个元素,a为1,b为3,c为4
那么就将容器的空闲大小分成了7分,
a不占大小
b占了7分之3
c占了7分之2
二,flex-shrink:与flex-grow分配增大的比例不同,它定义的是缩小的比例
1,当值为1:表示对此元素不进行缩放,初始化大小显示
缩小比例 = 不足的空间 / (元素 1 宽度 x 缩小比例) + (元素 2 宽度 x 缩小比例) ...
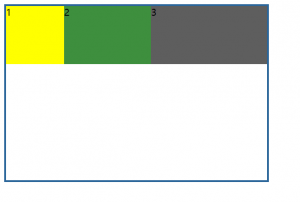
6,弹性元素初始化大小
在弹性布局中有专门对弹性元素初始化的大小的操作,它的优先级大于width和height
flex-basis: 值为宽的大小(只有一个值没有height)
组合写法:
flex:对元素的flex-grow,flex-shrink,flex-basis进行组合写
第一个为flex-grow
第二个为flex-shrink
第三个为flex-basis
注:弹性布局不止只对容器进行排序,对常规的文本也会进行和盒子一样的操作
<head>
<style>
#lk{
width: 450px;
height: 300px;
border:#2b669a solid 3px;
display:flex;
flex-direction: row;
}
.df{
width: 100px;
height: 100px;
}
.ac{
background-color: yellow;
flex-basis: 100px ;
}
.av{
background-color: #3e8f3e;
flex-basis: 150px;
}
.ab{
background-color: #5e5e5e;
flex-basis: 200px ;
}
</style>
</head>
<body>
<div id="lk">
<div class="ac df">1</div>
<div class="av df">2</div>
<div class="ab df">3</div>
</body>

弹性文本:在弹性布局中文本也会看作是一个容器里的元素,也可以弹性调节
二,栅格布局
栅格布局是现在一个现在比较火的布局方式,如bootstrap就是用栅格布局来做的
概念:栅格布局有点类似于表格布局,但性能上比表格布局不是一个量级
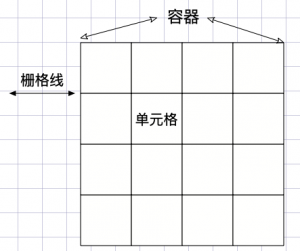
栅格主要分为3个部分:
1,容器:用来存放栅格
2,栅格:用来存放元素
3,栅格线:划分栅格,元素布局
1,栅格布局的声明
也是通过display声明一个容器(div)为一个栅格,声明之后就可以在容器中划分栅格了
两种声明:
1,inline-grid:行级栅格
2,grid:块级栅格
2,栅格行列的划分
一个栅格容器必须有行列的划分才会形成一个个栅格,这个行列的划分线就是栅格线,划分出来的区间就是栅格
栅格:有行有列
grid-template-row:声明行的个数
grid-template-columns:声明列的个数
行列划分属性值的多种写法:
1,固定赋值
如 grid-template-rows=100px 100px 200px 说明总共有三行第一行的栅格大小为100,第二行的栅格大小为200px ……
2,百分比赋值:
如:grid-template-column=20% 30% 50% 说明共有三列,第一列的栅格的大小为容器总空间的20%,第二列为30% ……
3,比例划分:通过fr单位划分,1fr代表一份,2fr代表两份
4,重复设值:通过 repeat(个数,大小) 它可以结合前面的方式
如:grid-template-column=repeat(3,50%) 说明总有三列,每一列都占容器的50%,假如每一个大小都一样,就写一个就行(3,50%,50%,50%)
grid-template-row=repeat(2,100px,200px) 说明有俩行,第一行的栅格大小为100px,第二个栅格的大小为200px
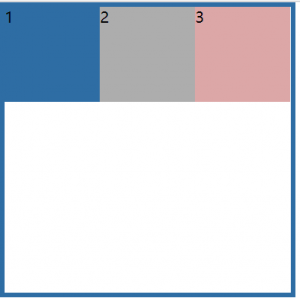
案例:
<style>
*{
margin: 0;
padding: 0;
}
.wq{
width: 300px;
height: 300px;
border: #2e6da4 solid 5px;
display: grid;
grid-template-rows: repeat(3,auto) ;
grid-template-columns: repeat(3,auto) ;
}
.er{
width: 100px;
height: 100px;
}
.a{
background-color: #2e6da4;
}
.b{
background-color: #adadad;
}
.c{
background-color: #dca7a7;
}
</style>
</head>
<body>
<div class="wq">
<div class="er a">1</div>
<div class="er b">2</div>
<div class="er c">3</div>
</div>
</body>

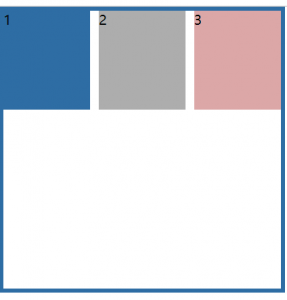
3,栅格边距
栅格边距主要指的是外边距,css+div布局方式和弹性布局的边距的问题用的主要是margin来定义的,但栅格布局有自己的边距定义方式(row-gap和column-gap)
row-gap:行间距
column-gap:列间距
组合写法:gap:行间距 列间距
<style>
*{
margin: 0;
padding: 0;
}
.wq{
width: 330px;
height: 330px;
border: #2e6da4 solid 5px;
display: grid;
grid-template-rows: repeat(3,auto) ;
grid-template-columns: repeat(3,auto) ;
gap: 10px 10px;
}
.er{
}
.a{
background-color: #2e6da4;
}
.b{
background-color: #adadad;
}
.c{
background-color: #dca7a7;
}
</style>
</head>
<body>
<div class="wq">
<div class="er a">1</div>
<div class="er b">2</div>
<div class="er c">3</div>
</div>
</body>

4,栅格元素排序定位
4.1,栅格线定位
栅格元素的排序与弹性元素的排序不同,它依赖于栅格线通过定位栅格线的位置来排序元素
栅格布局中每一个栅格都是一个元素空间(元素放在栅格中)通过控制栅格的位置来控制元素的布局
四大位置属性:
grid-row-start:行开始的栅格线位置编号
grid-column-start:列开始的栅格线位置编号
grid-row-end:行结束的栅格线位置编号
grid-column-end:列结束的栅格线位置
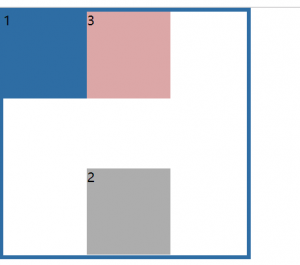
案例:使二号元素底部居中
<head>
<style>
*{
margin: 0;
padding: 0;
}
.wq{
width: 300px;
height: 300px;
border: #2e6da4 solid 5px;
display: grid;
grid-template-rows: repeat(3,auto) ;
grid-template-columns: repeat(3,auto) ;
}
.er{
}
.a{
background-color: #2e6da4;
}
.b{
background-color: #adadad;
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 3;
}
.c{
background-color: #dca7a7;
}
</style>
</head>
<body>
<div class="wq">
<div class="er a">1</div>
<div class="er b">2</div>
<div class="er c">3</div>
</div>
</body>

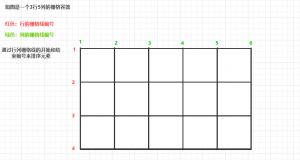
4.2,偏移量排序
偏移量与栅格线有些不同,偏移量对栅格的合并性操作更加方便
偏移量:指的是在开始栅格线位置的偏移
span 偏移单位
案例:
<style>
*{
margin: 0;
padding: 0;
}
.wq{
width: 300px;
height: 300px;
border: #2e6da4 solid 5px;
display: grid;
grid-template-rows: 100px 100px 100px ;
grid-template-columns: 100px 100px 100px;
}
.er{
}
.a{
background-color: #2e6da4;
grid-row-start: 2;
grid-column-start: 2;
grid-column-end:span 2;
grid-row-end:span 2;
}
.b{
background-color: #adadad;
}
.c{
background-color: #dca7a7;
}
</style>
</head>
<body>
<div class="wq">
<div class="er a">1</div>
<div class="er b">2</div>
<div class="er c">3</div>
</div>
</body>
4.3,格式的简写
1,grid-row:row开始位置/row结束位置 (中间用/隔开)
grid-column:column开始位置/column结束位置
2,grid-area:把行列也一并简写了
row-start/column-start/row-end/column-end
5,区域的布局和声明
区域的布局(grid-template-areas)和栅格线的布局不同点:
区域布局操作是在栅格容器中的执行的,是一种事先定义区域再装载元素的操作,而栅格线布局是在子元素中单个布局的操作
区域布局与row,column是分不开的,假如3行3列,那么区域布局也必须相对应
例:
grid-template-row:repet(3,100px)
grid-template-column:repet(3,100px)
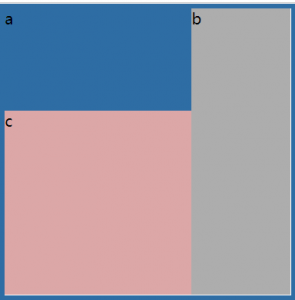
grid-template-areas:"a a b" "c c b" "c c b"
注:区域命名可以随便,相同名称说明他们是同一个区域
6,栅格对齐
6.1,整体的布局
栅格的对齐引用弹性布局的机制(当没有了主轴和交叉轴的概念了,只有水平轴和垂直轴)
justify-content(水平轴)
align-conent(垂直轴)
它们的值和弹性布局是一样的:
1,flex-start:元素紧靠相应轴的起点
2,flex-end:元素紧靠相应轴的终点
3,center:沿相应轴的中心
4,space-between:第一个元素靠相应轴起点,最后一个元素靠相应轴终点,其余空间平均分配
5,space-evenly:空间完全平均分配(指容器的剩余空间,不会改变颜色本身大小,前面一样)
6.2,单个元素的布局
也是一样的,flex-self
1,center:对应轴中心排序
2,flex-start:对应轴起点
3,flex-end:对应轴终点
4,stretch:延长

















Comments | 1 条评论
学到了很多 博主继续努力