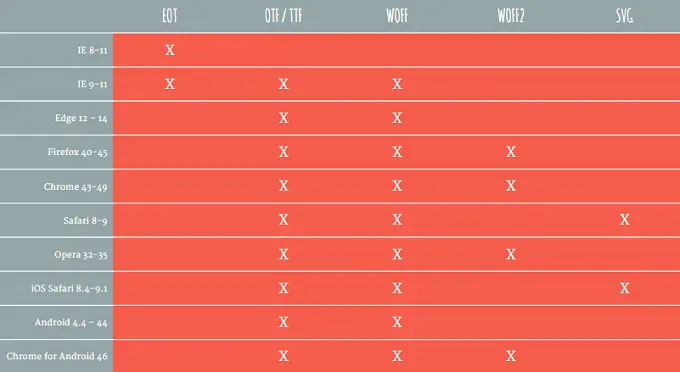
字体格式分类:
- TTF(TrueTypeFonts):TrueTypeFonts字体格式于1980年由于Apple和Microsoft共同开发,并于1989年首次发布
- OTF(OpenTypeFonts):OpenTypeFonts字体格式由Adobe和Microsoft合作开发的,首次发布于1996年。它是TTF和PostScript字体的集成者,提供了更多的字形和语音支持
- EOT( Embedded OpenType):EOT是嵌入式开放字体,由Microsofe于1996年左右创建,用于Internet Explorer浏览器。它是为早期Web字体嵌入式而设计的
- WOFF(Web Open Font Format):Web开放字体格式,于2009年首次发布,意在提供一种更有效的Web字体交付方式,它是一种用于网络字体的开放标准
- WOFF2(Web Open Font Format2):Web开放字体格式2(WOFF2)是WOFF的升级版本,于2016年首次发布。它提供更好的压缩和性能,逐渐取代了较早的woff字体格式
- SVG:SVG字体是一种基于可缩放矢量图形规范字体格式,SVG本身作为矢量图形格式在2001年成为W3C标准,而SVG字体也是哪个时期引入
1)TTF(TrueTypeFonts)
TrueType字体格式由苹果和微软开发,作为对PostScript字体格式的回应。TTF长期以来一直是Mac和Windows操作系统上字体最常见的格式。各大浏览器都支持过。然而,IE8不支持TTF;从IE9开始,它只得到部分支持,因为字体必须设置为“可安装”。
TTF允许最基本的数字版权管理类型——一个可嵌入的标志,指定作者是否允许将字体文件嵌入PDF文件和网站。有一些工具允许修改此标志,这是TTF格式的主要问题之一。另一个缺点是TTF/OTF字体没有压缩,因此它们的文件大小更大。
2)OTF(Open Type Fonts)
OpenType是TTF的演变。这是Adobe和微软共同设计开发。OpenType字体将屏幕和打印机字体数据包含在一个组件中。OTF具有几种独家功能,包括支持多个平台和扩展字符集。OTF字体可用于Macintosh和Windows操作系统。
OTF还允许存储多达65,000个字符。这个额外的空间让设计师可以自由地包括附加组件,如小写字母、旧样式图形、备用字符和其他附加字符,这些附加字符以前必须作为单独的字体分发。
3)EOT(Embedded OpenType)
EOT字体由微软设计为网络上使用的字体。这是试图解决TTF和OTF在网络上发布时的版权缺陷。EOT使用微软工具从现有的TTF/OTF字体创建字体。压缩和子设置使字体文件变小。子设置提供了一些版权保护,但EOT也使用加密来进一步保护 --> 但EOT格式仅由Internet Explorer支持,现在基本被舍弃
4)WOFF(Web Open Font Format)
WOFF本质上是包含了基于SFNT的字体(如TrueType、OpenType或其他开放字体格式),且这些字体均经过WOFF的编码工具压缩,以便嵌入网页中。这是Mozilla基金会、微软和Opera软件合作的结果。因为字体是压缩的,所以加载速度更快。元数据允许在字体文件中包含许可证数据,以解决版权问题。这是一个万维网联盟的建议,显然是字体格式的未来。
5)WOFF2(Web Open Font Format2)
WOFF2 是WOFF格式的升级和更高效的版本,WOFF2格式比原始WOFF平均压缩增益30%,从而实现更小的文件大小和更快的加载速度。目前,由于性能更好,WOFF2 是网页字体的首选格式。。但它仍然只是一个推荐的升级,它没有WOFF的广泛适配支持
6)SVG
SVG字体是使用SVG的“font”元素定义的。这些字体包含字形轮廓作为标准SVG元素和属性,就好像它们是SVG图像中的单个矢量对象一样。 SVG字体的最大缺点是缺少字体提示,字体提示是嵌入的额外信息,可呈现小字体且具有质量和易读性。另外,SVG不适用于正文,由于在Safari,Safari Mobile和Chrome上无法选择文本,因此无法选择单个字符,单词或任何自定义选项,您只能选择整个文本行或段落。
如果面向的是iPhone和iPad用户,SVG字体是唯一选择。这是 iOS 版 Safari 浏览器 4.1 及以下版本允许的唯一文件格式。
免费字体格式素材网站:
- 100font:https://www.100font.com/






Comments | 1 条评论
dasdwq
Warning: Undefined variable $return_smiles in /www/wwwroot/wql_luoqin_ltd/wp-content/themes/Sakura/functions.php on line 1109